This the multi-page printable view of this section. Click here to print.
Embedding
- 1: Bundle Product
- 2: Single Sign On
- 3: REST API
- 4: dbface-helper.js
- 5: Re-branding/White labeling DbFace
1 - Bundle Product
The “product” feature allows you re-package applications created in DbFace as a standalone web product.
Web product works as a standalone application which has its own URL, brand, menu, and login system. You can even choose a prebuilt theme for the web product.

Product Builder
DbFace provides you a super easy way to pick existed applications and combine them into menu items.
Sign in DbFace with the administrator account. Tap the “All Product” icon at the right-top corner. You can see all the web products under your account.

Tap the “Create new product” button to enter Product builder interface, if you want to edit the existing web product, tap the “Edit” button.

Settings

-
Name
The web product internal name. If you do not provide Brand name, it will also be considered as the brand name. -
URL
The web product URL suffix. DbFace will generate the web product URL based on the DbFace installation and the web product URL field. -
Description
The web product description text. -
Design Theme
DbFace provides several prebuilt color themes for your web products. You can even custom the final product theme based on the prebuilt theme by editing CSS code. -
User Logins
Select the “Public” radio button, web product does not require user logins to access all the applications. If your DbFace installed on a public web server, that means anyone can access these applications in the web product. -
Active this product
The web product can not be accessed until you check the “Active this product” checkbox.
Applications
In the “Applications” section, you pick applications under your account and combine them into menu items.

Misc Settings

-
Brand
The web product brand name. -
** Brand URL**
People tap the brand will open the brand URL. -
Menu Type
Use static and fixed top navbar. -
Menu Position
Place the menu left or right. -
Container
The application container responsive fixed width or full width of the viewport.
Styles
You can use CSS code and Javascript to customize the behavior of the web product. Your CSS code will override the default styles. The javascript code will be loaded and executed after the web product loaded.

Preview Area
!!! tip Please notice that the preview area does not show you the REAL look of the web product. You need to click “Preview” button to see what the web product looks in actuality.

Preview & Save
Tap the Preview button, you can check what the web product real look. You need to input URL field in the settings section before you tapping the Preview button.
Tap the “Save” button to save the web product. You can find the web product URL in the list page.
2 - Single Sign On
SSO allows you access DbFace without having to log in. Users can log-in DbFace with their username and password from an existing backend system
DbFace implements Single SignOn using JWT (JSON Web Token), JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
You are required to develop and expose an HTTP endpoint (SSO login URL) which will pass login information to DbFace.
Request flow
This is SSO happens:
- You embed DbFace IFrame Link into your web page.
- DbFace IFrame Link will redirect to SSO login URL (HTTP endpoint implemented by you and hosted on your domain)
- Your HTTP endpoint valid current login status, and make JWT object which includes the user’s email and name. You redirect to DbFace IFrame Link with token parameter, the token value is just the JWT object.
- DbFace will unpack and valid the JWT object and full authenticated and final redirect into DbFace.
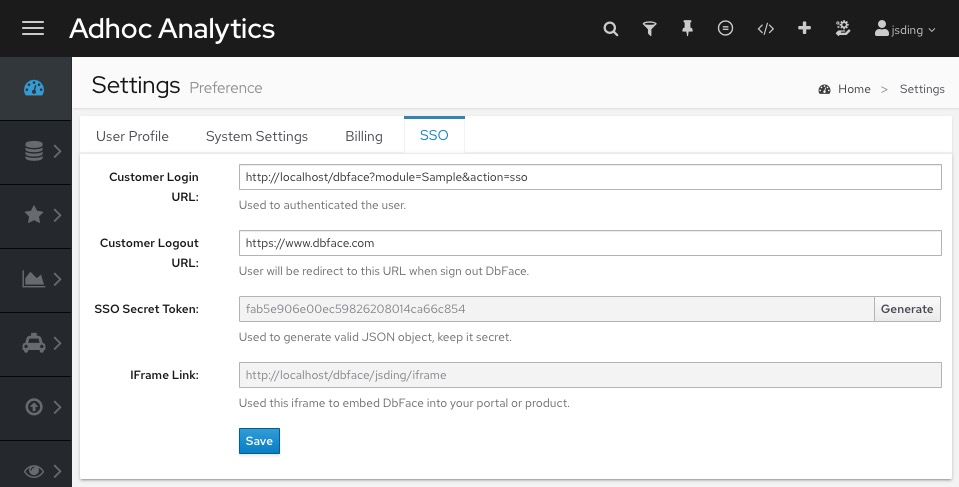
Enable SSO in DbFace
To enable SSO in DbFace, sign in DbFace with Administration account, click Settings -> Preference -> SSO.

Here is a sample SSO login URL implemented by PHP:
// The DbFace IFrame Link will be provided by the ssocallback parameter
$ssocallback = $_GET['ssocallback'];
// SSO Secret Token configured in DbFace
$key = 'SSO Secret Token';
// JWT PHP library: https://github.com/firebase/php-jwt
require(APPPATH."third_party/php-jwt/vendor/autoload.php");
// the email and name should already created in DbFace
// Your DbFace account or sub-account
// rand field make token unique everytime
$token = array(
'email' => 'my-email@my-company.com',
'name' => 'my-name',
'rand' => time()
);
$jwt = JWT::encode($token, $key);
// OK, now we redirect to the DbFace IFrame Link with the token parameter
redirect($ssocallback.'?token='.urlencode($jwt));
Token Definition
| Field Name | Description |
| Required: the email address of the signed in user | |
| name | Required: The username of the signed in user |
| permission | Optional: permission of the signed user, user or developer, no affect to the existed user |
| group | Optional: user group, no affect to the existed user |
| password | Optional: password for the created user, no affect to the existed user |
Create DbFace Account via SSO
You do not need to create SSO account in DbFace one by one. Only View and Developer account can be created.
$token = array(
'email' => 'my-email@my-company.com',
'name' => 'my-name',
'permission' => 'user or developer',
'group' => 'user group name: optional',
'password' => 'specified password, if not set, will generated random',
'rand' => time()
);
$jwt = JWT::encode($token, $key);
If DbFace does not find account by email and name, it will create this account with a random password automatically. To disable this feature, please open config/config.inc.php and edit
// auto create user, please attach permission field: developer or user
$config['sso_autocreate_account'] = FALSE;
3 - REST API
DBFace API Access
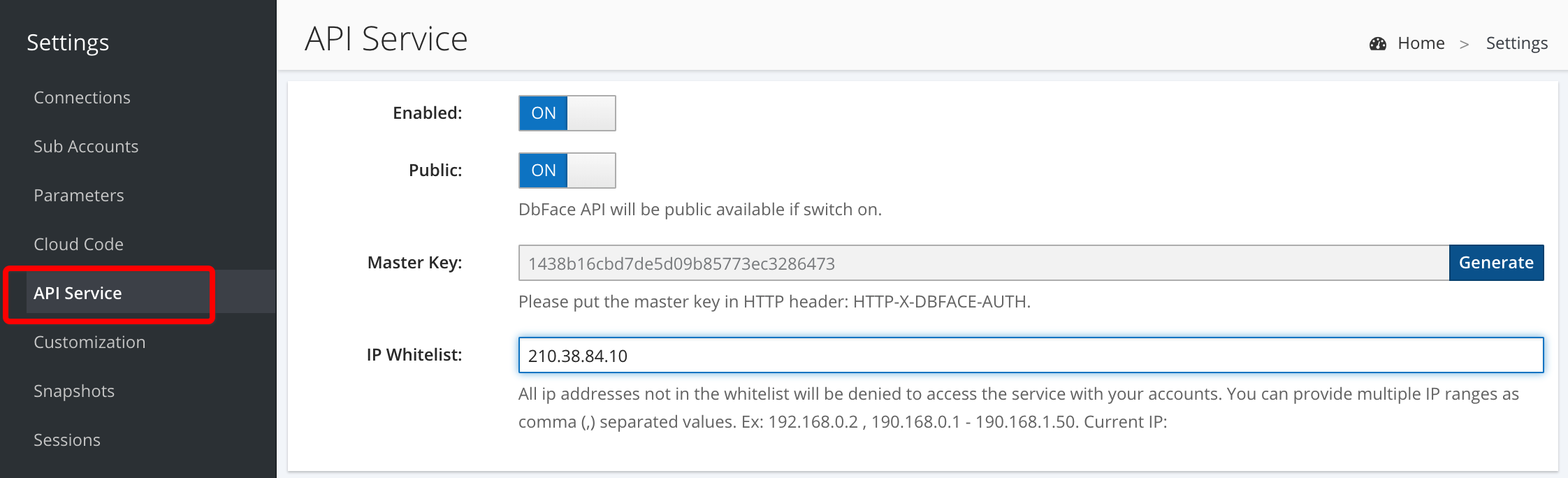
To configure DbFace API Access, please click Settings -> API Service.

- Enable
Enable or disable API service. - Public
DbFace API will be public available if switch on. DbFace will NOT check the master key if set to public. - Master Key
If set to Public, the master key will not be used. To use the API key, you must put the following into the header for your query: HTTP-X-DBFACE-AUTH: - IP Whitelist
Only ip in the ip whitelist able to access DbFace API.
4 - dbface-helper.js
If you want to embed applications, cloud codes, products, variables created in DbFace into your external webpages. DbFace provies you an effective way:
You can always access dbface-helper.js with the URL below:
https://assets.dbface.com/dbface-helper.js
Add the following code into your HTML head tag:
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js?v=7.7"></script>
If your pages already includes jquery, you can remove the jquery line.
Here is a sample page that embeding web product into app_container:
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="product"
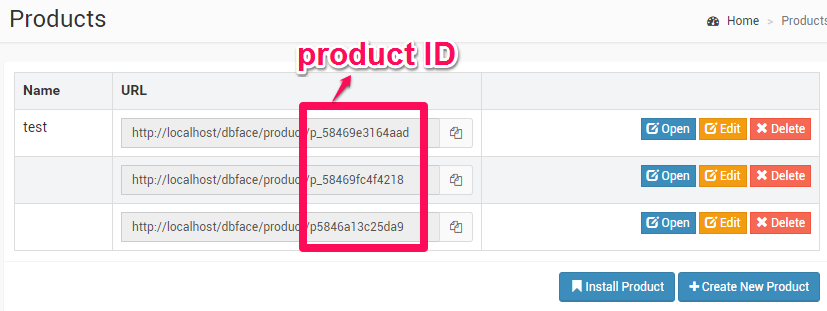
dbface-pid="p_58469fc4f4218">
</div>
</body>
</html>
Dom attributes
| Attribute Name | Description |
| dbface-root | DbFace installation URL (default: https://v7.dbface.com/) |
| dbface-widget | Allowed value: app | variable | code | product |
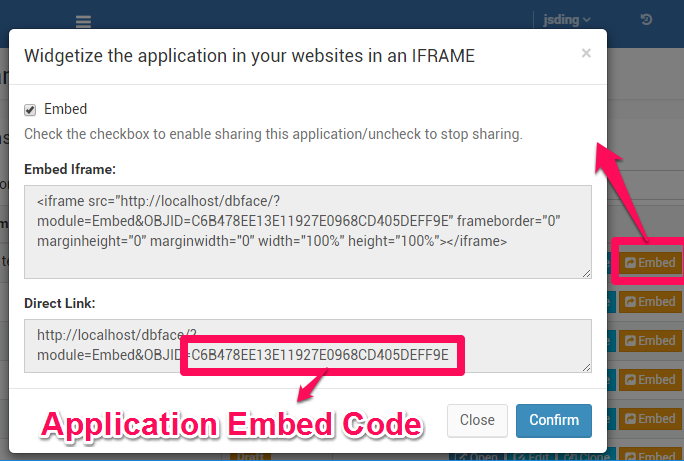
| dbface-app | Application embed code |
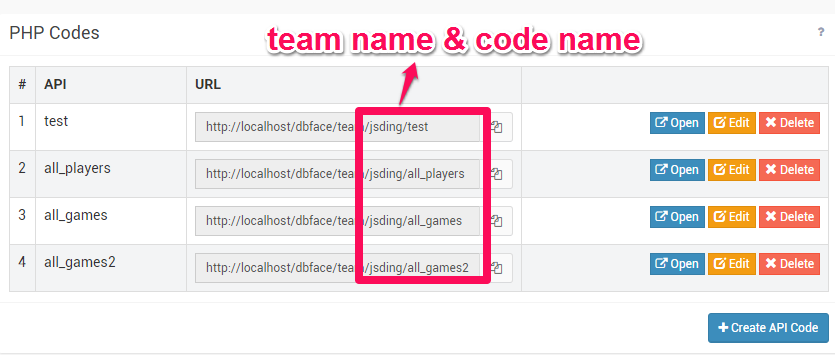
| dbface-code | Cloud code API name |
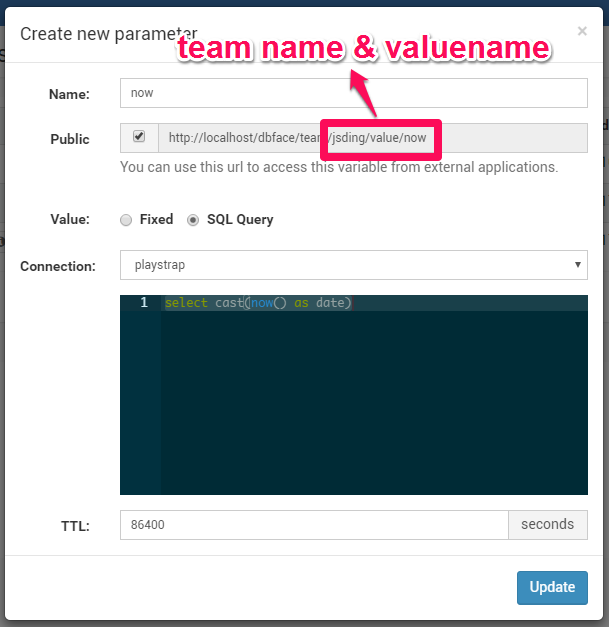
| dbface-team | Team name |
| dbface-valuename | Variable name |
You can also visit dbface-helper function via javascript directly:
$('#dom_id').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'app|variable|code|product',
app: 'dbface-embed-code',
code: 'dbface-code-name',
team: 'admin',
valuename: 'now'
});
Embed Applications
DbFace helper will create an iframe and insert into the DOM. If the dom is and iframe tag, it will modify the src to the application embed URL.

Embed dbface application via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="app"
dbface-app="C6B478EE13E11927E0968CD405DEFF9E">
</div>
</body>
</html>
Embed dbface application via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'app',
app: 'C6B478EE13E11927E0968CD405DEFF9E'
});
Embed variables

Embed dbface variables via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="variable"
dbface-team="admin"
dbface-valuename="now">
</div>
</body>
</html>
Embed dbface variables via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'variable',
team: 'admin',
valuename: 'now'
});
Embed Cloud codes

Embed dbface cloud codes via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="code"
dbface-team="admin"
dbface-code="all_players">
</div>
</body>
</html>
Embed dbface cloud codes via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'code',
team: 'admin',
valuename: 'all_players'
});
Embed Product

Embed dbface web product via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="product"
dbface-pid="p5846a13c25da9">
</div>
</body>
</html>
Embed dbface web product via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'product',
pid: 'p5846a13c25da9'
});
5 - Re-branding/White labeling DbFace
This section explains on how to customize the DbFace by changing the organization name, header logo, favorite icon, email logo, time zone, and date time display formats.
DbFace can be rebranded/white-labeled with the organization name, header logo, favorite icon, email logo, time zone, and date time format.