Google Map
Google Map report allows you to create markers on google map report.
Data format
Google Map report accepts two or more columns.
| Address | Marker Description1 | Marker Description2 | ... |
| USA | Description1 | Description1 | ... |
| UK | Description1 | Description1 | ... |
| ... | ... | ... | ... |
DbFace uses Google Maps Geocoding API service to decode the address field to real GEO locations. If the query result contains “lat” and “lng” fields, DbFace will use these two fields as geo location for each data.
| lat | lng | Marker Description1 | Marker Description2 | ... |
| 80 | -80 | Description1 | Description1 | ... |
| 50 | -50 | Description1 | Description1 | ... |
| ... | ... | ... | ... | ... |
You can also use JSON string in address field:
| Lng & Lat | Marker Description1 | Marker Description2 | ... |
| [80, -80] | Description1 | Description1 | ... |
| [80, -80] | Description1 | Description1 | ... |
| ... | ... | ... | ... |
or
| Lng & Lat | Marker Description1 | Marker Description2 | ... |
| {lat: 80, lng: -80} | Description1 | Description1 | ... |
| {lat: 80, lng: -80} | Description1 | Description1 | ... |
| ... | ... | ... | ... |
How to build a Google Map Report?
Follow the steps below to create a Google Map report.
-
Click the “Create New Application in Admin Console
Login in DbFace with Administrator or Developer accounts. and click the “Create New Report” button in the application list section. -
Select “Google Map Report”
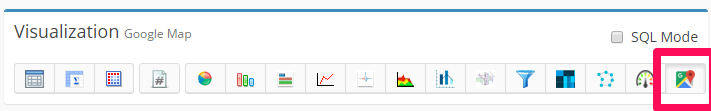
In the report builder page, find the “Visualization” section, and click the “Google Map” icon to start building Google Map report.
-
Select Google Map Report Type
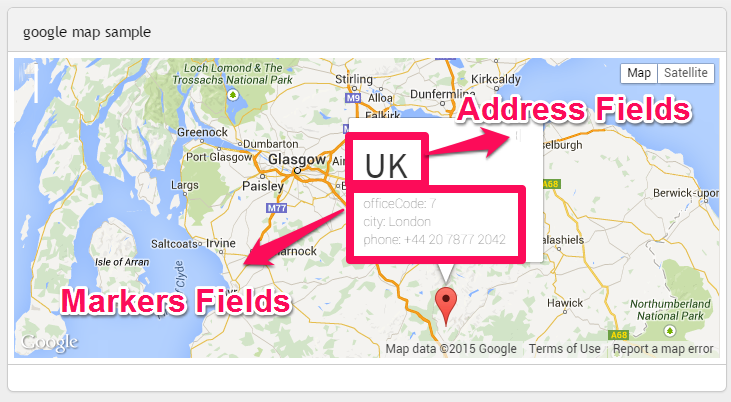
Drag “Address” Fields Drag the map address fields to “Address” fields, you can drag 1 or more fields to create detail map address Drag “Markers” Fields Address and Markers fields for Google Map Report in DbFacePHP The settings will create the following Google Map Report:
You can also build Google Map Report in SQL Query Mode.
The first column will treat as the “Address” field and other columns treat as markers fields.

Google Map Options
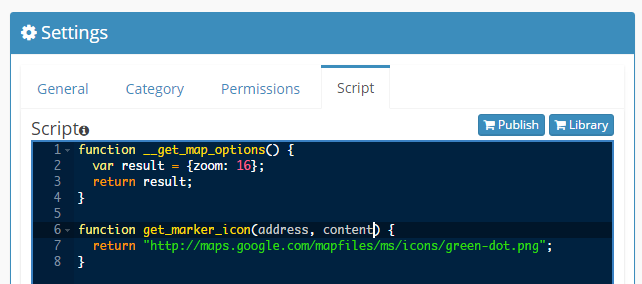
__get_map_options
DbFace uses this function to override the default Google Map Options.
Please refer Google Map Options to get information about Google Map Options.
Here is an example that configure the initial Map zoom level to 16.
function __get_map_options() {
var result = {zoom: 16};
return result;
}
get_marker_icon(address, content)
Define this function to create your own markers.
function get_marker_icon(address, content) {
return "http://maps.google.com/mapfiles/ms/icons/green-dot.png";
}

Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.