MongoDB Data Module
View Mongodb connections in DbFace.
After connected to a database, DbFace will create data module for the database connection. Data module lets you manage data as easy as possible.
Data module provides the functions such as CRUD (creating, updating, deleting), filtering, paging the original database table, etc.
DbFace built-in data module is powerful:
DbFace provides a super easy way to navigate and sort table data page by page. Open the selected table:

To delete a row, click the “Delete” icon at the left, will remove the row.

The database table require a primary key to make delete function work.
Double click the row data, will open the row updating dialog, at this dialog, change the row data, and click “Save Change” button to apply the row changes.

At the table editor page, click the “New Record” link to open the row data editor, you can select a single row of data, DbFace will copy the seclected row data to the editor automatically.

After edited the row data, click “Save Change” button to apply this new row data.
Click the “Filter” button to open the filter condition editor.

You can save your frequently-used filter conditions.

You might want to navigate to other tables by value, this feature helps you to do this easily. Click the “Field Settings” link at the column, at the “Field Settings” page, select the table column your want to link, click “Save” button to apply this change.

After this change, the value will convert to link, click value to navigate to other table with the selected data value.

You can code your own formatter functions for fields in DbFace.
Click “Settings” and open the “Customization” page, select the “Functions(javascript)” tab, here you can code global javascript functions, DbFace will load these codes while page loaded. We define a function that convert timestamp to readable date string.
function timestamp_to_date(UNIX_timestamp){
var a = new Date(UNIX_timestamp * 1000);
var year = a.getFullYear();
var month = a.getMonth() + 1;
var date = a.getDate();
var hour = a.getHours();
var min = a.getMinutes();
var sec = a.getSeconds();
var time = year + '-' + month + '-' + date + ' ' + hour + ':' + min + ':' + sec ;
return time;
}

Now you apply the “timestamp_to_date” function to an unix timestamp field.

To export the current data, choose format, and click the corresponding button, you can export data to CSV, PDF and email.

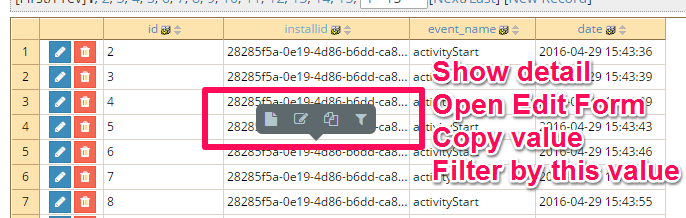
Tap the data, DbFace will popup a smart toolbar that you can

This section will learn how to define Background & Text Colors for a Column.
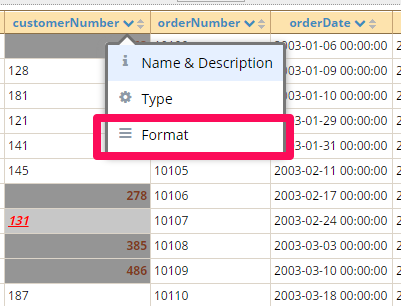
To format a column data, click the Dropdown icon and click Format menu.

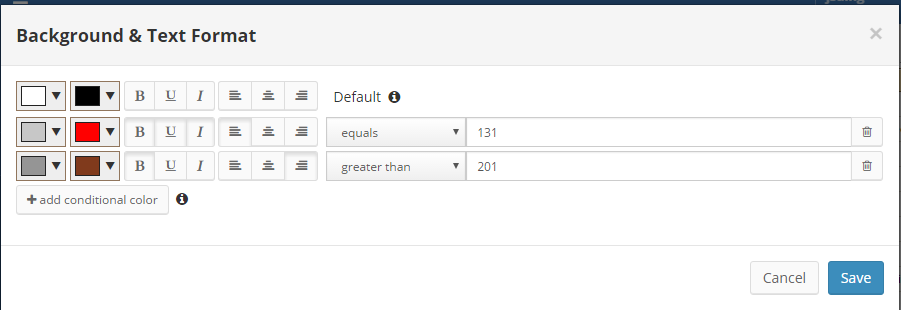
You can set default column background color, text format or define background colors that apply under specified conditions.
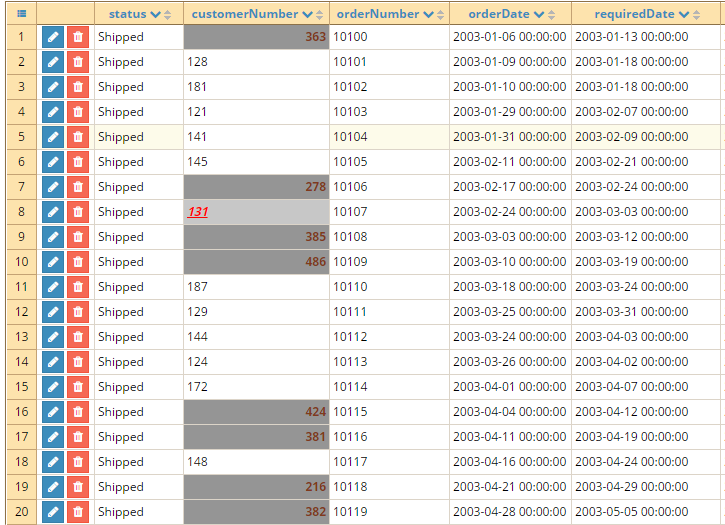
 The screenshot below is showing the Conditional Background Colors applied on Records in the Grid.
The screenshot below is showing the Conditional Background Colors applied on Records in the Grid.

View Mongodb connections in DbFace.
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.