dbface-helper.js
If you want to embed applications, cloud codes, products, variables created in DbFace into your external webpages. DbFace provies you an effective way:
You can always access dbface-helper.js with the URL below:
https://assets.dbface.com/dbface-helper.js
Add the following code into your HTML head tag:
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js?v=7.7"></script>
If your pages already includes jquery, you can remove the jquery line.
Here is a sample page that embeding web product into app_container:
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="product"
dbface-pid="p_58469fc4f4218">
</div>
</body>
</html>
Dom attributes
| Attribute Name | Description |
| dbface-root | DbFace installation URL (default: https://v7.dbface.com/) |
| dbface-widget | Allowed value: app | variable | code | product |
| dbface-app | Application embed code |
| dbface-code | Cloud code API name |
| dbface-team | Team name |
| dbface-valuename | Variable name |
You can also visit dbface-helper function via javascript directly:
$('#dom_id').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'app|variable|code|product',
app: 'dbface-embed-code',
code: 'dbface-code-name',
team: 'admin',
valuename: 'now'
});
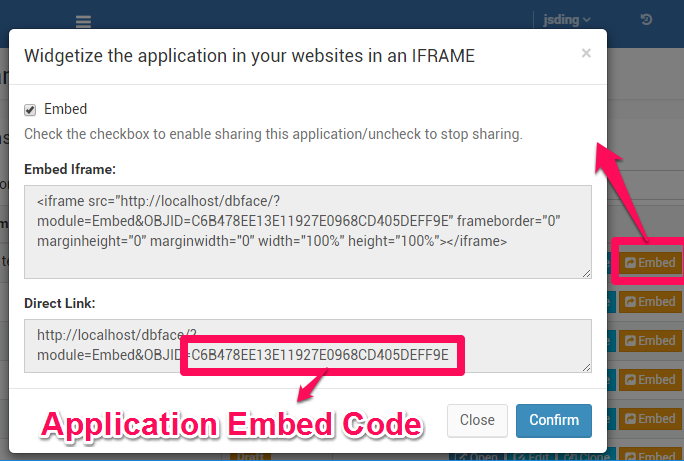
Embed Applications
DbFace helper will create an iframe and insert into the DOM. If the dom is and iframe tag, it will modify the src to the application embed URL.

Embed dbface application via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="app"
dbface-app="C6B478EE13E11927E0968CD405DEFF9E">
</div>
</body>
</html>
Embed dbface application via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'app',
app: 'C6B478EE13E11927E0968CD405DEFF9E'
});
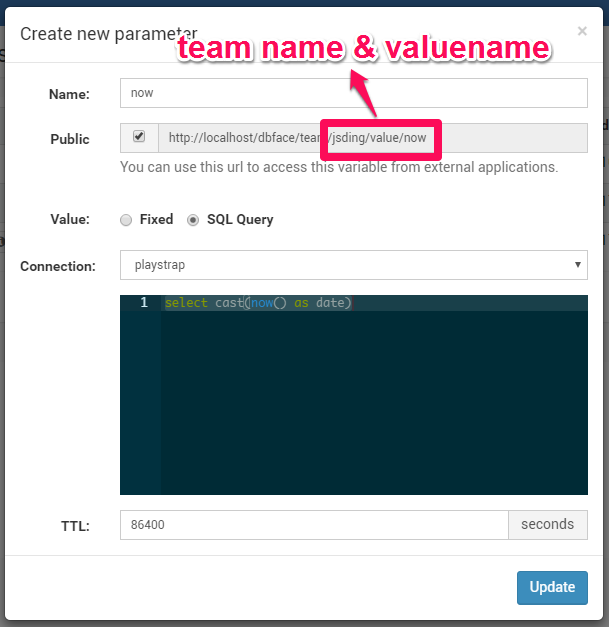
Embed variables

Embed dbface variables via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="variable"
dbface-team="admin"
dbface-valuename="now">
</div>
</body>
</html>
Embed dbface variables via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'variable',
team: 'admin',
valuename: 'now'
});
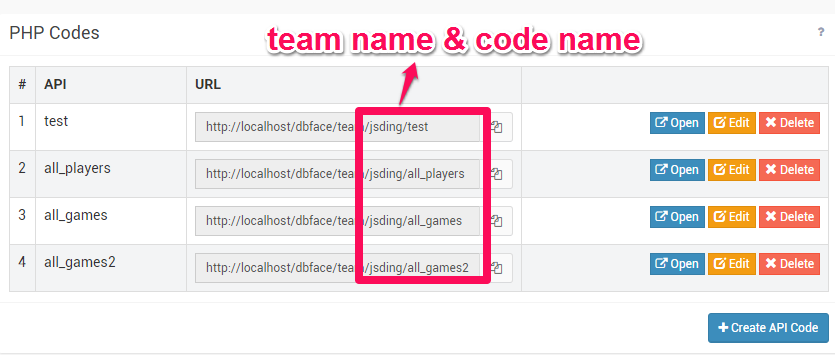
Embed Cloud codes

Embed dbface cloud codes via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="code"
dbface-team="admin"
dbface-code="all_players">
</div>
</body>
</html>
Embed dbface cloud codes via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'code',
team: 'admin',
valuename: 'all_players'
});
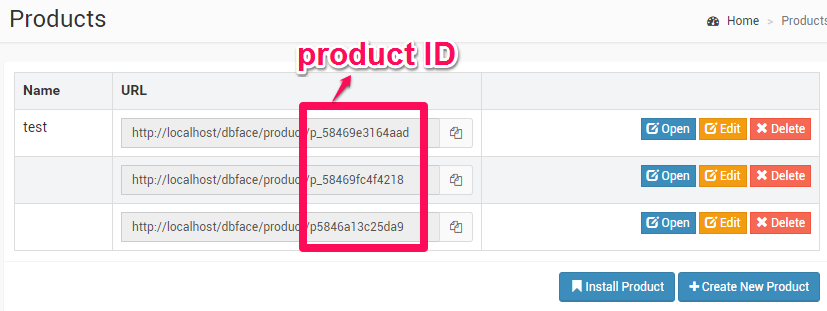
Embed Product

Embed dbface web product via dom attributes
<html>
<head>
<!-- if already include jquery, please remove this line -->
<script src="https://assets.dbface.com/jquery.js"></script>
<script src="https://assets.dbface.com/dbface-helper.js"></script>
</head>
<body>
<div id="app_container"
dbface-root="https://dashboard.dbface.com/"
dbface-widget="product"
dbface-pid="p5846a13c25da9">
</div>
</body>
</html>
Embed dbface web product via javascript
$('#app_container').dbface({
root: 'https://dashboard.dbface.com/',
widget: 'product',
pid: 'p5846a13c25da9'
});
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.